Create dynamic content even faster
Introducing the Dynamic Rich Text Reader widget, the ultimate time-saving solution for your website's dynamic content. With this powerful tool, you can write your content in a single rich text field in Airtable, preserving all formatting and styles. Say goodbye to the hassle of manually adding content or connecting multiple columns. Customize and stylize your content exactly the way you want it, without being restricted to a fixed page structure for every dynamic page. Experience the freedom and flexibility of the Dynamic Rich Text Reader widget and let your content shine effortlessly.
DEMO
All of the content in the next section was brought in using rich text from Airtable. For this demo, we pasted in a markdown sample, but you can view a live example that's being pulled in with an Airtable collection on a dynamic page on our template pages. Just select a template form the Template Selector.
Heads up! The demo includes all of the content *above* this line. :-)
How it works
You create your content in an Airtable rich text field, set up the external Airtable collection on your Duda site, and connect the widget to that field on your dynamic page.
Editing options
There are a ton of fields that you can edit:
- Unordered lists
- Choose between a default bullet or a custom image icon for each list item
- Modify the icon size if you're using a custom image
- Modify the text style and spacing
- Space between items, space above and below lists, left/right indentation
- Ordered lists
- Modify the text style and spacing
- Space between items, space above and below lists, left/right indentation
- Fully customize H1, H2, H3, paragraph, and link text styles
- Quote blocks
- Modify the text style
- Add an optional border for emphasis
- Code blocks
- Modify the text style
- Modify the background color
- Inline code
- Modify the text style
- Strikethrough, bold, and italics all compatible
- Add checkboxes (They don't do anything beside toggle on and off though ... yet!)
- Customize the background and border colors
Bonus
- While Airtable doesn't support inline images, superscript, or subscript, you can add custom HTML to add that type of content inline. Any custom HTML will just render as HTML.
- How to add images
- You can modify some aspects of the images if you use our image class and it will center align if you use our enclosing div class
- Use <sup>text</sup> or <sub>text</sub> to add those inline


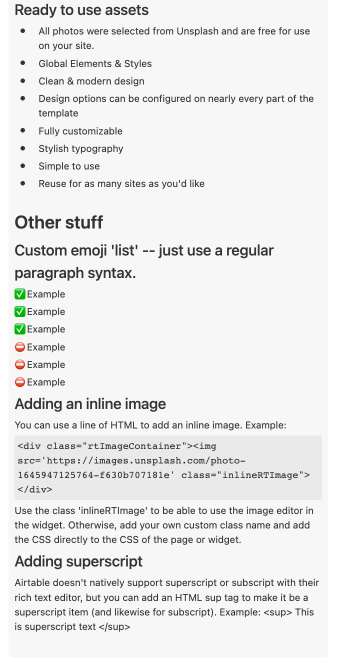
⬅️ This is what it looks like adding your content in an Airtable rich text field. ✅ Widget Pro recommends using Google Docs to write your content and to simply paste it into a field in Airtable.
Then, you collect your collection and choose all of your design styles using the Rich Text Reader widget.


