Liz Fedak • December 13, 2021New Paragraph
Build a one-line Duda widget for extra blog functionality
This widget is meant to be used for the Duda blog webhook --> Zapier<>Airtable<>Duda integration tutorial and isn't particularly useful outside of that use case.
Follow the video tutorial to set up this custom widget for use with the Duda blog integration with Airtable via Zapier.
Widget Settings
Step 1. Add the HTML
Copy and paste this line of HTML into the HTML page of your custom widget.
<div data-tags="tag-list" class="tags">Tags: {{tags}}</div>
Step 2. Add a Field in the Content Editor
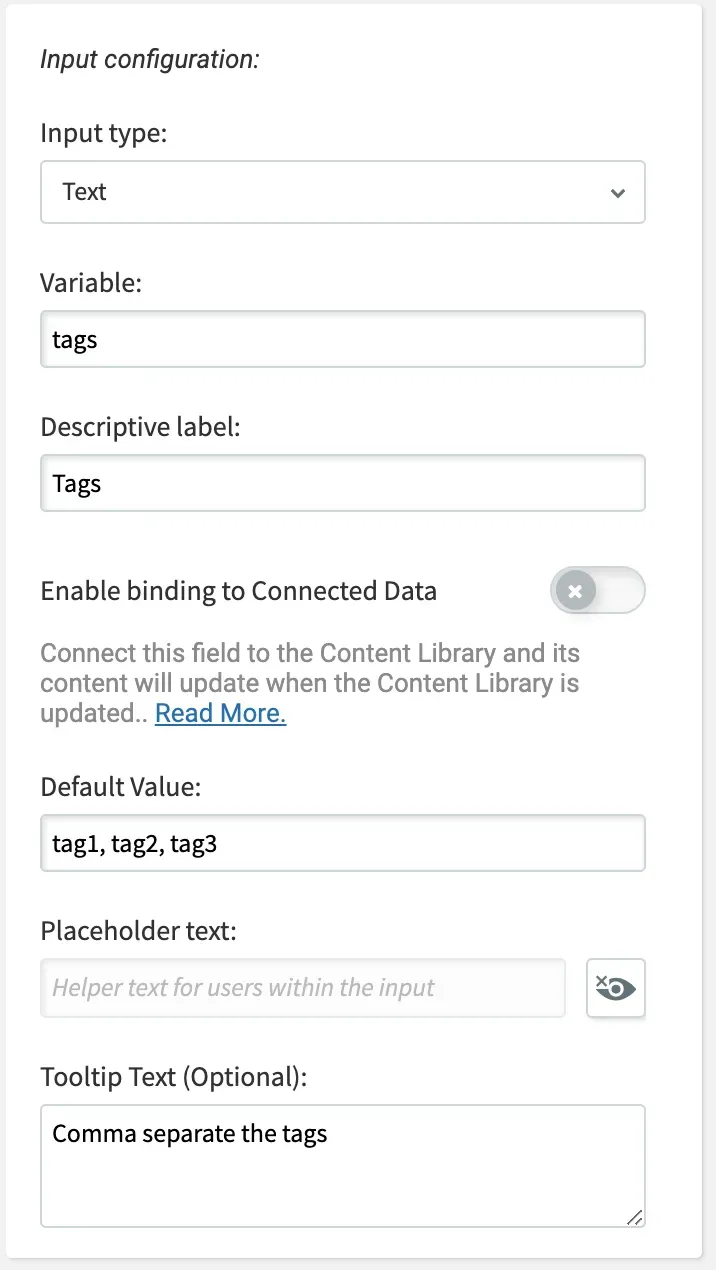
You only need to add one field. Select input type 'Text' and copy and paste the values in for Variable, Descriptive label, and other fields. Make sure your Variable matches 'tags' for character casing.
Input type: Text
Variable: tags
Descriptive label: Tags
Default value: tag1, tag2, tag3
Tooltip text: Comma separate the tags

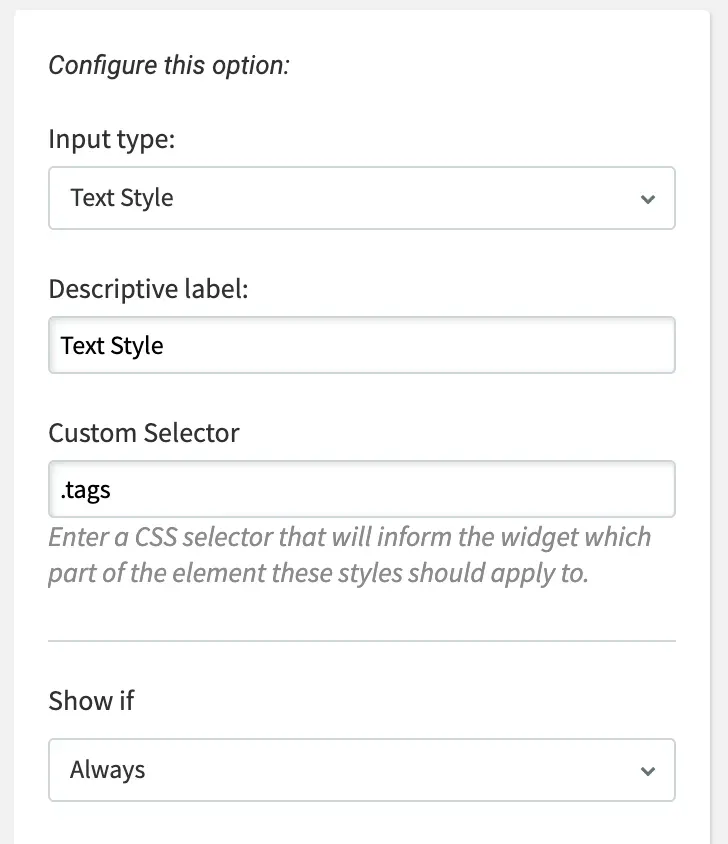
Step 3. Add a Field in the Design Editor (optional)
You can optionally add a design editor field if you want to stylize the tags in your blog posts.
Input type: Text Style
Descriptive label: Text Style
Custom Selector: .tags
Step 4: Publish!
Make sure lazy loading is off.