Liz Fedak • December 13, 2021New Paragraph
Tired of the default blog widgets? So was I! ;) Read this tutorial to learn how you can add a custom author bar widget
At the end of the day, your Duda website is made out of HTML, CSS, and JavaScript. We can tap into the HTML using JavaScript to manipulate what shows up on the blog page after it renders. Read the rest of the tutorial to learn how! You should have some familiarity with HTML, CSS, and JavaScript to understand what's happening in the code, but I'll give some high level context, so it's okay if you can't read code.
All of this code should be added to a custom widget in the Duda widget builder. Check out Duda course on Building Custom Widgets if you need a quick introduction to the widget builder.
Step 1. Find the author's name & generate the author URL
Duda uses a data attribute in the HTML for the line that renders the author's name on your website. What is a data attribute? Using MDN's description: "Any attribute on any element whose attribute name starts with
data-
is a data attribute."
This is what that looks like if you pull up a blog post on a Duda site and dig around in the HTML: [data-inline-binding='blog.composedAuthor'] (edited 4/27/23)
Since we know that exists, we can use JavaScript to find that HTML tag to retrieve the name, i.e., the inner HTML of that tag. If you configured your blog widget to show the date, you might also need to add some code to split the string so you're only retrieving the author's name. (That's the `.innerText.split((' •')[0];` part of the example below.
Using the author's name, we can compose a link to their author page. The first option in the next JavaScript examples uses a "Text" input in the Duda widget builder's Content Editor tab with the variable name `urlBase`. If you're only using this on one site, you can skip that step and simply write in your URL, as you see in option 2.
Great! Now we have variables with the author's name and a link to their author page. Not super useful out of context, but with a little more JavaScript magic, we can render the name and author image with a link to the author's page and remove the default author line.
Step 2. Retrieve the author image URL
For the sake of simplicity, in the demo we hard-coded an object that has a list of the author names and their profile images using a JavaScript object. To retrieve the author's image URL, we will look up the URL value using bracket notation on the `authors` object and assign it to a variable named `imageURL`.
Step 3: Add HTML
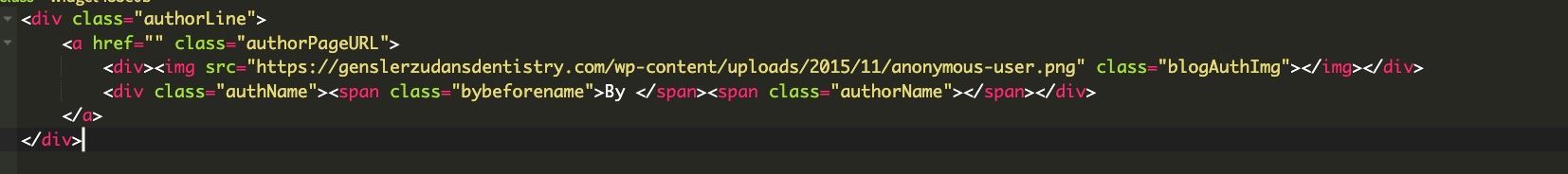
The HTML below will give some structure to the elements we are going to add to the DOM with JavaScript. You can change your HTML and classes to suit your preferences. This HTML is what we use on givityapp.com's blog post. Scroll up to check it out!
The image URL you see below is a generic anonymous user image. When the blog page loads initially, it'll load with the anonymous profile image until the author's image loads.
<div class="authorLine">
<a href="" class="authorPageURL">
<div><img src="https://genslerzudansdentistry.com/wp-content/uploads/2015/11/anonymous-user.png" class="blogAuthImg"><img></div>
<div class="authName"><span class="bybeforename">By <span><span class="authorName"><span><div>
<a>
<div>

Step 4: Add some more JavaScript
Now we're ready to manipulate the DOM! We have access to the author's name, profile page, and their profile image.
This example uses .find() to manipulate the HTML we added and to remove the original author line. There are a few things going on here, mainly, we are modifying attributes of those elements with the author data from the previous steps, and rendering new HTML using that data.
Step 5: Make it pretty!
Disclaimer, I'm not a designer, so I consider this to be pretty. :) The CSS below will stylize the widget as you see in our author bar above. Modify the classes to suit your needs!