If you're anything like me, you like to work on your content as far in advance as possible and have it set up to take care of itself. When it comes to updating your collections, you might want to release new content every Monday, or get things ready to display for an upcoming promotion. This guide covers how to use Airtable formulas + the Duda API to publish your content exactly when you want it live.
What are Airtable formulas?
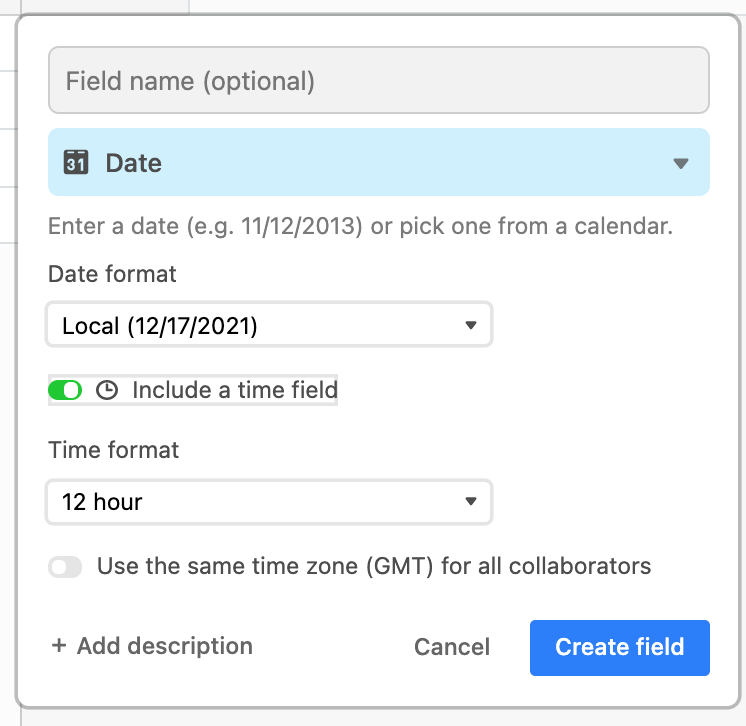
One of the available field types in Airtable is a 'formula field'. You can use this type of field to reference other fields in your table and to create functions based on the content in those fields. This tutorial covers how to use some of the date-related formulas.
Setting up formulas to validate a publish date and time
- In the third column, click the
plus sign
at create the new formula column.
- Name the column "Date time difference"
- Select a "formula" field type. You can type in the blue search box to quickly find the right field type.
- Add this formula into the formula field:
DATETIME_DIFF(NOW(),{Date and time},'minutes')
The
DATETIME_DIFF() function looks at the time difference between the current time and the date that is specified in the
Date and time column. In the case of the example function, we asked for the difference in minutes. You can set that difference to be hours, days, minutes, and other options.
Now that we know the difference in time, we just have to know if the time is valid or not.
5. Add another formula column and name it "Date is valid".
6. Paste in this formula:
IF({Date time difference} > 0,"true", "false")
This formula uses an IF()
function. What that means is that it looks at the
IF() statement to determine IF it is true or false. In this case, it's saying "Is the value in Date and time difference greater than 0?". The next two values are then used based on if the answer is true or false. You can change what these 2 words say. For example, the same function could be written as:
IF({Date time difference} > 0,"Date is valid", "Date is invalid"). When the question inside of the
IF()
function is true, the first value is returned. When the question inside of the
IF() function is false, the second value is returned. So the column will now say true or false for all of the values.
In Duda, now you just need to do 2 things. First, you need to go to the collection settings and add the new "Date is valid" column as a
Plain text type field. Then, on the widgets where you have it connected, use Duda's built-in options to filter for the records that have "true" in the last column, or whatever text value you are using for the true values.
If you need the collection to be updated as soon as the value is true, you'll need to refresh the collection. For that, use
Duda's
Clear cache
API endpoint to revalidate/refresh your collection and set it up to run each week at a designated time (or however often you need your contents to auto-update based on your publish times).
Let us know if you need help from a Duda Expert to set up your API calls.