Liz Fedak • December 14, 2021New Paragraph
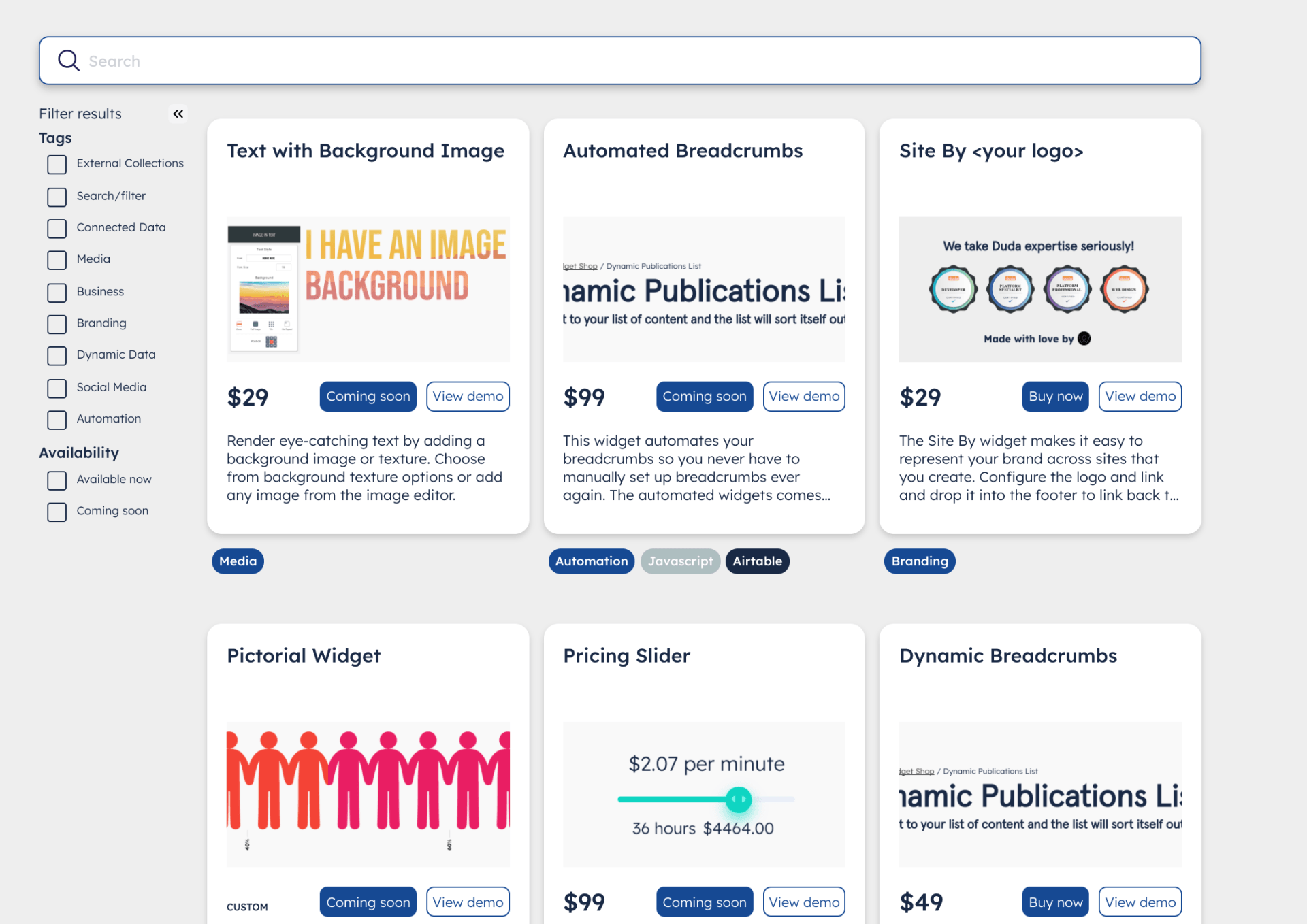
Widget Pro's widget shop is a custom Duda widget that I built in a day. Read on to learn about how you can make a similar widget!

Before doing an official launch of my new website, I wanted to build out a full widget shop page. I knew that it needed to be easy to search and filter over items in my shop and it had to look nice. I'm selling widgets after all and need the ones I use to look great! It was an easy decision to use Airtable as a Duda external collection to store my widget product data to power my custom widget shop widget (meta!).
Next, I had to plan out what the design of my shop would look like. After drawing some mocks up in Sketch, I synced with Chris and his team at Vendilli Digital Group with my Sketch renderings and they sent me a polished design file I could use for implementing the HTML and CSS a couple of hours later. Since I knew the content I'd need to dynamically render my product cards in the widget, I got to work next building out my Airtable table.
Fields I added in Airtable:
- Widget name
- Buy link
- Demo link
- Featured image
- Tags (multi-select)
- Tags (formula field that makes a sortable list of strings for my code)
- Price
- Tags (formula field that renders span tags with my tag CSS class added in + the name of each tag as the content
- Description
- Button text
- Availability (formula field that determined the availability based on my button text)
Now that I had the structure of my data ready to go, I got to work building out the logic for my searching and filtering in the widget editor. I'd already made a ton of similar widgets, so I was able to save time by copying and pasting in custom code I wrote to search and filter over all of my categories and to generate all of my cards.
The code that I use has a few great features that make it easy to implement new search and filter widgets quickly. To establish my cards, I write out what fields need to exist in each 'template' of a card, then generate a template for the card as a string of HTML that I use in my JavaScript. To populate the data, I can usually just reference the data directly from Duda in the widget using the data.config object. In this case though, I needed to process some information for sorting and generate an array from the list of strings that I set up in Airtable. There's not a way yet to directly send data objects from Airtable to Duda (that I know of!) so I had to use JavaScript to split the string and create an array.
Setting up the cards is fairly straight forward–you configure the template, then you the HTML elements to the document for the cards, which are generated using the template string.
The tricky part is all of the logic. My tags let multiple tags belong to one item, and my search lets you select multiple tags to pull up all of the matching results. To solve that challenge, I wrote a JavaScript Class that keeps track of all of the current checked checkboxes. When a checkbox is changed (checked or cleared), I run a filter function that I wrote. The filter function looks at the tags, authors, and agencies that are stored in my object and checks against each of the items in my widget list to see if it's a matching result or not. Then it only displays the ones that are a matching result. Sounds easy, right. 😅
There are a few more things I needed to address once all of the logic was in place. First off, 3 cards in a row next to search and filters looks terrible on tablet and mobile views, so I had to alter the template grid layout for mobile and tablet. I moved quite a few elements for the mobile view so I wound up using Handlebars helpers to selectively show different HTML elements depending on if the device was mobile vs tablet or desktop.
Another fun thing I added was the alternating colors on the tags. That was easy to achieve with some #n in my CSS to target the children occurring at every first, second, third, and fourth position since I had 4 tag colors to use.
Finally, I also added in an option to close the side bar. This was actually the easiest part and I used CSS and jQuery to toggle the sidebar open and close. I added a tooltip to make it easier to know what the arrows were for. I didn't make the reversed icon yet, but plan to have the image change to face the other direction once the widget has been closed.